延續昨天的內容
由於看起來有點冷清
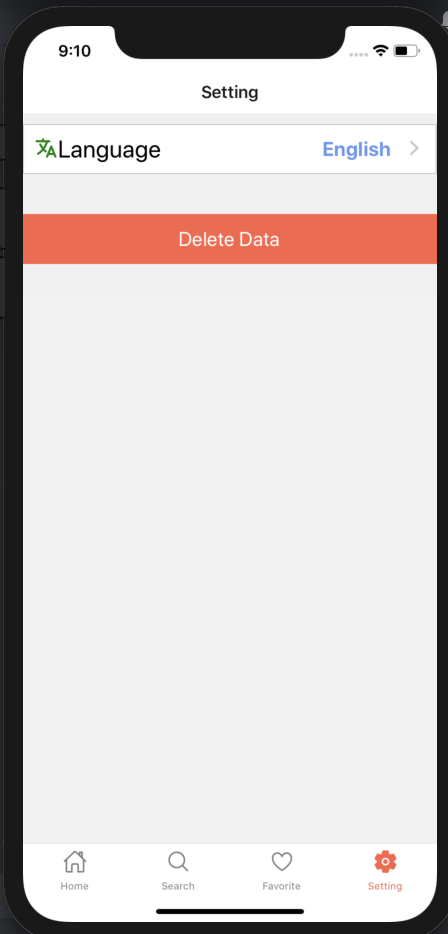
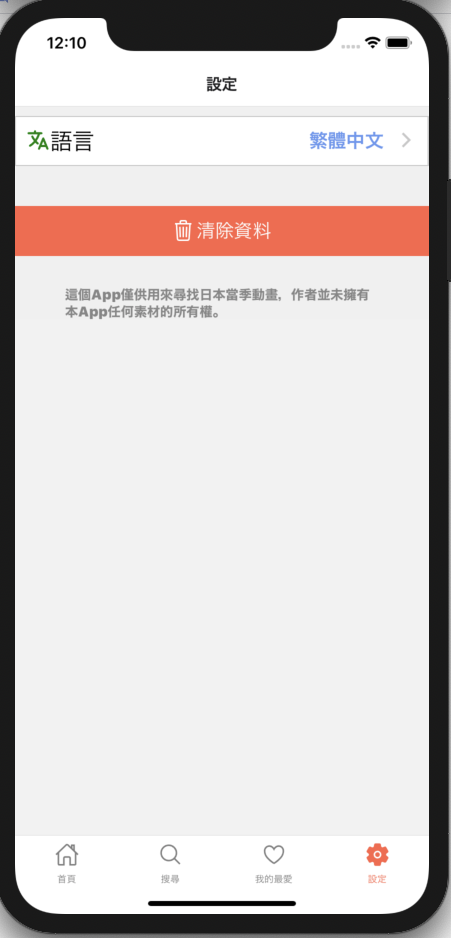
首先比照切換語言的按鈕幫刪除資料加個圖示
並且補上素材所有權的聲明
<TouchableOpacity style={styles.resetData} onPress={resetConfirm}>
<!--圖示-->
<Ionicons name="trash-outline" color="#fff" size={24} />
<Text style={styles.resetDataText}>{t('Setting.resetData')}</Text>
</TouchableOpacity>
<View style={styles.textAtMiddle}>
<Text style={styles.announcement}>{t('Setting.announcement')}</Text>
</View>
看起來比較沒那麼空了
目前的清除資料是按鈕一按下去資料就不見了
使用者體驗不是很好
應該要有個再次確認的動作
這裡使用react native的Alert
再點擊清除資料按鈕時進行再次確認
...
const resetConfirm = () =>
Alert.alert(
t('Setting.alertTitle'),
t('Setting.alertMessage'),
[
{
text: t('Setting.alertCancel'),
onPress: () => {},
style: 'cancel'
},
{
text: t('Setting.alertConfirm'),
onPress: () => dispatch(resetData())
}
],
{ cancelable: false }
)
...
<!--點擊時進行確認-->
<TouchableOpacity style={styles.resetData} onPress={resetConfirm}>
<Ionicons name="trash-outline" color="#fff" size={24} />
<Text style={styles.resetDataText}>{t('Setting.resetData')}</Text>
</TouchableOpacity>
...
由於已經使用了i18n,該把剩下的地方都來加上相關設定
對於需要的元件都是類似的操作
import { useTranslation } from 'react-i18next'
...
const FC=()=>{
const { t } = useTranslation()
...
...{t(xxx)}...
}
當進行修改到首頁時
那個水曜日好像不是我打的...![]()
原來是一開始寫首頁時
就使用moment.js的i18n了
moment.locale('ja')
這裡先來使用moment.js補完語言切換的功能
再使用date.fns重新寫一次
從store取得語言
const HomeContent = () => {
...
const lang = useSelector((state: RootStateType) => state.language)
...
當store的語言有變化時進行語系切換
useEffect(() => {
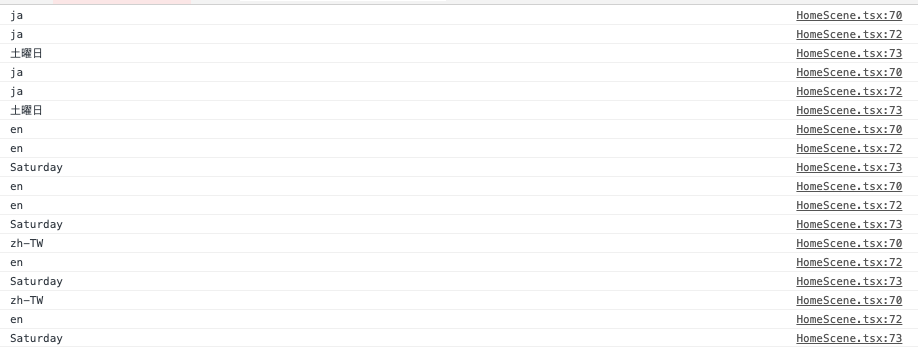
console.log(lang)
moment.locale(lang)
console.log(moment.locale())
console.log(moment.format('dddd'))
}, [lang])
輸入的字串是zh-TW或zh-twmoment.js都能辨認
這時可以來試試看功能是否正常
第72行的log顯示中文的語言轉換沒成功![]()
除了預設語言的英文外
其他語系要使用時記得import
import moment from 'moment'
import 'moment/locale/ja'
// 忘了補上了
import moment/locale/zh-tw'
date-fns的轉換語系跟moment.js不太一樣
是把語系作為參數使用
而不是像moment.js整個轉換
使用上更為靈活
import { format } from 'date-fns'
...
const localeFormat = (date: number | Date, formatStyle: string) => {
if (lang === 'zh-TW') {
return format(date, formatStyle, { locale: zhTW })
}
if (lang === 'ja') {
return format(date, formatStyle, { locale: ja })
}
return format(date, formatStyle)
}
const playListByWeek = useMemo(() => {
...
for (let i = 0; i < weekDays; i += 1) {
// weeksTitle[i] = moment().add(i, 'days').format('dddd')
weeksTitle[i] = localeFormat(addDays(new Date(), i), 'iiii')
}
這樣就補完設定頁面跟語系切換的功能了
明天要來解決螢幕翻轉的問題
參考:
